|
|
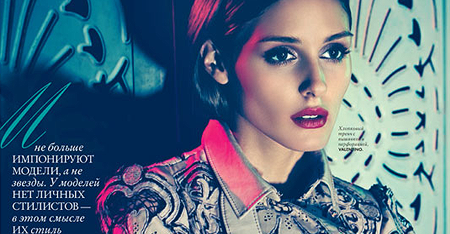
Olivia Palermo2013.01.03. 19:20, Niaa
Sziasztok! Én lennék az új társszerkesztő, már ismerhettek a dobervdailyről is. Régóta kedvelem a divatot, remélem a posztjaim tetszeni fognak nektek és hogy a lányoknak is segítséggel lehetek. :)
Olivia Palermo neve sokaknak ismerősen csenghet, miután sok divatblog megemlíti fantasztikus stílusát, melyet legfőképp az kifinomultság, nőiesség és letisztultság jellemez.
 Szerepelt a The City c. valóságshowban, Whitney Port oldalán, mely new yorki fiatalok életét mutatja be, s divattal kapcsolatos karrierjüket. Ezalatt Olivia az Elle magazinnál dolgozik, de munkálkodott már Diane von Fürstenbergnek, most pedig bloggerkedik az oliviapalermo.com-on.
   
Stílusa varázsa a kifinomultságban rejlik. Roppant egyszerű darabokat kombinál, mint például a szőrme, a bőr, a blézerek, a nagy táskák, a bőr, nagy mintákkal díszített vagy egyszerű farmerek.
   
Legtöbbször fekete, fehér, szürke vagy barnás színeket használ, de gyakran bolondítja meg ezt egy színes táskával, cipővel, és a mintás ruhadaraboktól sem fél.
   
Az ékszerekhez mondhatni tehetsége van, tökéletesen párosítja azokat szettjeivel, díszes, nagy nyakláncokat gyakran használ, s már kiadott egy ékszer kollekciót is, Roberta Freymannal.
   
Outfitjei mind magabiztosságot, üzleti-stílust, karrierizmust és letisztult nőiességet hangoztatnak, melyek rengeteg eseményen mutatósak. Minden összeállításában megjelenik Olivia különleges stílusa, mégis mindig érdekes és lenyűgöző, rengeteg lánynak példát mutathatna, hogy hogyan lehetséges nem túl öltözni, mégis kifinomultnak, nőiesnek lenni.
| | |
|
|
|
Bonjour! A BelleMode nevezetű lapon jársz, ez egy francia cím, annyit jelent, hogy gyönyörű divat. vivienne és kristine stílusblogján jársz. A divat a mániánk és szenvedélyünk. Szeretnénk elmondani a véleményeinket, szólni az újdonságokról nektek, valamint az oldalon informálódhatsz modellekről, divattervezőkről és divatcégekről,valamint egyéb szépségápolási ötleteket és tánácsokat is olvashatsz.Találhatsz még creative menüt is ahol DIY cuccokkal ismerkedhetsz meg. Amennyiben tetszett az oldal kérjük hogy nézz vissza késöbb is,valamint kövess minket figyelemmel twitteren és facebook-on is!
| | |
|
Ez lenne az oldal pletykadoboza ahol megoszthatod véleményed az oldalról, ötleteket adhatsz valamint cserét kérhetsz! Kérjük viszont hogy a hírdetést és a trágár kifejezéseket kerüld!
Két szerkesztő van: Vivienne és Kristine!
| | |
|

Mostantól minden hónapban megtalálhatjátok az oldalon a hónap kedvencét. Természetesen félre ne értsetek, nem weboldalakat fogunk ki rakni ahogy általában szokás hanem stiluscégeket vagy akár stilusikonokat, akikre fel lehet nézni. Természetesen megtalálsz majd róluk egy-két érdekelt információt is. Az idei hónap választottja nem más mint a Dior 2012-13 ősz-tél divatbemutatójának a kollekciója.
| | |
|

Az oldalon minden saját készítésű vagy írású amely azt jelenti, hogy nem szeretnénk meglátni más oldalán! 2012 január 28-án nyitottuk meg a lapot. Mozilla böngésző ajánlott. Emalit ide írj nekünk: bellemode@freemail.hu
| | |
| * {
padding:0;
margin:0;
outline:0;
}
.cl {
font-size:0;
line-height:0;
height:0;
display:block;
clear:both;
}
body{
background:url(images/bg.gif);
font-family:Arial, sans-serif;
color:#4e4e4e;
font-size:11px;
line-height:14px;
padding-bottom:70px;
}
a{
color:#ff00d2;
text-decoration: underline;
text-transform: uppercase;
}
a:hover{
text-decoration:none
}
a img{
border:0;
}
.shell{width:930px; margin:0 auto}
#header{height:102px;}
#header .right-part{float: right; display: inline; padding-top:35px}
#header .right-part p{text-align: right;}
#header .right-part a{text-align: right; margin-left:18px}
#header .right-part .search{padding-top:22px}
#header .right-part .search .field{width:205px; font-size: 11px; line-height: 13px; margin-top:4px; margin-left:18px; padding-left:2px; border:0; color:#b3b19d; text-transform: uppercase; background:#fff}
#header .right-part .search .btnp {float: left; display: inline;}
#header .right-part .search .btnp input{
width:29px;
height:22px;
font-size: 0;
line-height: 0px;
text-indent: -4000px;
background:url(images/go.gif);
float: left;
display: inline;
cursor:pointer;
border:0;
}
#header .right-part .search .fld{width:228px; height:22px; background:url(images/fld.gif); float: left; display: inline;}
h1#logo{
background-image: none;
font-size: 0;
line-height:0;
width:264px;
height:48px;
float: left;
display: inline;
padding-top:23px;
}
h1#logo a{
display: block;
text-indent: -4000px;
height:48px;
background:url(images/logo.gif);
}
h2{font-size: 20px; color:#2a2a2a; font-weight: normal; text-transform: uppercase; font-family: georgia, sans-serif; padding-bottom:8px; border-bottom:solid 2px #dedede; margin-right:5px}
h2 span{color:#ff0081}
h3{color:#0f89df; font-size: 15px; font-family: "trebuchet ms", sans-serif; text-transform: uppercase; line-height: 18px;}
h4{color:#0f89df; font-size: 12px; font-family: "trebuchet ms", sans-serif; text-transform: uppercase; line-height: 16px;}
.no-border{border-bottom:0;}
#content #main .box .right{float: right; display: inline;}
#nav{height:28px; background:url(images/pink-right.gif) no-repeat right 0; padding-right:5px; font-family: "trebuchet ms", sans-serif;}
#nav .inner{height:28px; background:url(images/pink-rep.gif) repeat-x}
#nav ul{list-style-type: none; font-size: 12px; text-transform: uppercase; font-weight: bold; height:28px}
#nav li{float: left; display: inline; background:url(images/li-bg.gif) no-repeat right 0; padding-right:1px }
#nav li a{float: left; display: inline; color:#fff; line-height: 28px; text-decoration: none; padding:0 11px}
#nav li a.first{background:url(images/pink-left.gif) no-repeat; }
#nav li.active a.first{background:#74ccef url(images/active.gif) no-repeat; }
#nav li.active a{background:#74ccef; color:#174f65; }
#content{padding-top:8px;}
a.view-all{font-size: 10px; text-transform: uppercase; color:#6b6b6b; text-decoration: none; background:url(images/grey-rounded.gif); width:109px; line-height:22px; text-align: center; margin-top:14px}
#main{width:623px; float: left; display: inline;}
#main .box{width:623px; background:url(images/box-rep.gif) repeat-y; margin-bottom:8px}
#main .box .right-col{float: left; display: inline; width:302px; padding-left:8px; padding-top:5px}
#main .box .right-col h2{margin-bottom:10px; }
#main .box .right-col .holder{width:143px; margin-bottom:20px; }
#main a.blue{color:#0f89df; text-decoration: none; font-weight: bold; float: left; margin-top:3px}
a.blue:hover { color:#ff00d2 !important;}
#main h2 a.rss{background:url(images/rss.gif); float: right; display: inline; width:19px; height:19px; text-indent: -4000px; line-height: 0; font-size: 0;}
#main .box a{float: left; display: inline;}
#main .box .holder{width:294px; position:relative; z-index: 1; float:left; display: inline;}
#main .box .holder a.play{
width:29px;
height:29px;
position:absolute;
top:57px;
left:57px;
z-index: 10;
display: block;
background:url(images/play.png);
text-indent: -4000px;
line-height: 0;
font-size: 0;
cursor:pointer;
}
#main .box .holder .stripe{position:absolute; top:284px; left:44px; z-index: 10; height:84px; background:url(images/dot.png); width:245px}
#main .box .holder .stripe strong{font-family: "trebuchet ms", sans-serif; font-size: 23px; color:#00a2ff; text-transform: uppercase; line-height: 25px; padding:10px 0 0 13px; display: block;}
#main .box a img{display: block; border:solid 1px #dedede; padding:4px}
#main .box .top{width:623px; background:url(images/box-top.gif) no-repeat; }
#main .box .bottom{width:612px; background:url(images/box-bottom.gif) no-repeat 0 bottom; padding-top:12px; padding-left:11px; padding-bottom:10px}
#main .simple {width:609px; background:#fff; border:solid 1px #dcdcdc; padding-top:12px; padding-left:12px; padding-bottom:10px; margin-bottom:6px}
#main .simple .holder{width:143px; float: left; display: inline; margin-right:9px}
#main .simple a{ color:#0f89df; text-decoration: none;}
#main .simple a:hover{ color:#ff00d2; }
#main .simple a.image{float: left; display: inline;}
#main .simple a.image img{display: block; padding:4px; border:solid 1px #dedede;}
#main .frame{padding-top:19px}
.info{float: left; display: inline; width:420px; padding-left:8px}
.info span.date{color:#9b9b9b; display: block;}
.info p{padding-bottom:15px}
a.small{font-size: 10px; color:#6b6b6b; text-transform: uppercase; margin-right:15px}
.small-nav{height:29px; border-bottom:solid 1px #dedede; margin-left:-10px; margin-top:-10px; margin-bottom:8px}
.small-nav ul{list-style-type: none; font-family: georgia, sans-serif; text-transform: uppercase;}
.small-nav li{float: left; border-right:solid 1px #dedede; height:29px; line-height: 29px; padding:0 7px}
.small-nav li a{float: left; color:#232323; text-decoration: none;}
.small-nav li a:hover, .small-nav li a.active{color:#ff0081}
.description{width:155px; float: left; display: inline; padding-left:5px}
.description h4{padding-bottom:4px}
.description p{padding-bottom:10px; width:135px}
#sidebar{width:301px; float: right; display: inline; background:url(images/sidebar.gif) repeat-y; border-bottom:solid 1px #dcdcdc}
#sidebar .top{width:291px; background:url(images/sidebar-top.gif) no-repeat; padding-top:15px; padding-left:10px}
#sidebar ul.pink{list-style-type: none; font-size: 12px; padding-top:10px; width:280px; border-bottom:solid 2px #dedede}
#sidebar ul.pink li{ background:url(images/bull.gif) no-repeat 0 3px; padding-left:15px; text-transform: uppercase; padding-bottom:10px}
#sidebar ul.pink li a{color:#f8379b; text-decoration: none;}
#sidebar ul.pink li a:hover{text-decoration: underline;}
#sidebar ul.blue{list-style-type: none; padding-top:10px; margin-bottom:30px}
#sidebar ul.blue li{border-bottom:solid 1px #ededed; padding-bottom:5px; padding-top:2px; font-size: 12px;}
#sidebar ul.blue li a{text-transform: none; color:#0f89df; }
#sidebar ul.blue small {color:#8e8e8e; display: block;}
#sidebar ul.blue small a{color:#ff00d2}
.ad{padding-top:12px; margin-bottom:30px}
.ad a img{display: block; padding:1px; border:solid 1px #e4e4e4}
.ad small{font-size: 8px; text-transform: uppercase; display: block; color:#b0b0b0}
#footer{background:#fff; border:solid 1px #dcdcdc; height:70px; font-size: 10px; color:#515151; text-transform: uppercase; font-family: "trebuchet ms", sans-serif; text-align: right;}
#footer .right-area{float: right; display: inline; padding-top:25px; padding-right:17px}
#footer a.sm-logo{background:url(images/fashion.gif); width:155px; height:34px; float: left; text-indent: -4000px; line-height: 0; font-size: 0; margin:16px 0 0 20px; text-align: left;} |
|
|

